- 07 Mar 2024
- 1 Minute to read
- Print
- DarkLight
Creating DIVs and Blockquotes
- Updated on 07 Mar 2024
- 1 Minute to read
- Print
- DarkLight
Abstract
The CKEditor
Create DIV container
Caution: Do not use this feature unless you understand how to work directly on the source code in the Source view.
You can use a DIV container to group several HTML "block" elements together or contain some content (including images) that you want to keep separate on the page.
Block elements in HTML are any elements that start on a new line, such as paragraphs, bulleted and numbered lists, and blockquotes. For example, if you want to group several paragraphs together within a document to set them off explicitly from the rest of the document, you can put them within a DIV container.
DIV containers have a default style. You can change the style attributes (background, border, font, and so forth) if needed, but must do so in the Source view.
In the HTML editor window, the flashing cursor automatically appears at the beginning of the first paragraph on the page.
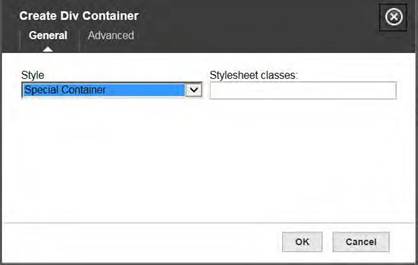
Select the DIV container button in the formatting toolbar.
The Create DIV Container window displays. In the Style field, select Special Container and select OK.

The CKEditor applies the DIV container to the first paragraph (and sometimes more than one paragraph); therefore, you might have to move the opening and closing tags to a different paragraph or set of paragraphs in the source code.
Select the Source button on the toolbar to view the HTML for the DIV container in the source code view.
The HTML for the DIV container is presented in the source code view.
If you want the DIV container to enclose a different set of paragraphs, move the DIV tags to the new location on the page. Ensure that you do not erase characters that are associated with tagged content before or after the DIV tags.
If you want to change some attributes of the DIV container, select Advanced on the Create DIV Container page. The window displays the default attributes of the container in an editable field.
Change the DIV container attributes as needed.
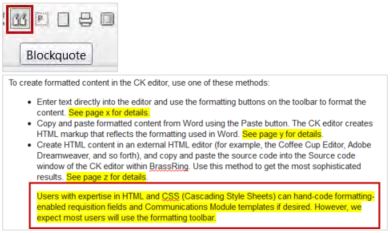
Create Blockquote
Use to indent and center a paragraph, for example a long quotation or a warning. Identify the paragraph to be indented and centered on the page.
Position the cursor at the beginning of that paragraph and select the Blockquote icon.
The paragraph is indented and centered (indentation is equal on both sides).