- 05 Mar 2024
- 1 Minute to read
- Print
- DarkLight
Req Form Layout Management (Enhanced Layout)
- Updated on 05 Mar 2024
- 1 Minute to read
- Print
- DarkLight
Abstract
Product: Workbench
Form Layout
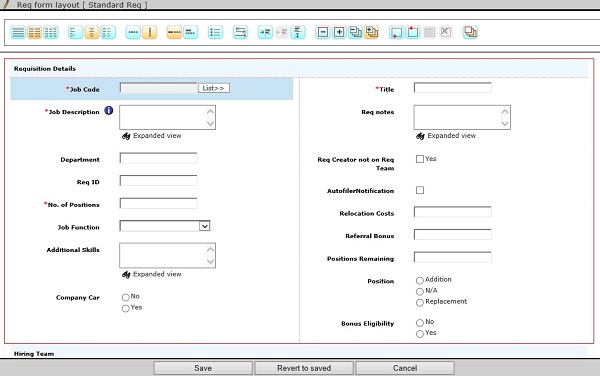
The form layout allows req templates to be shorter and easier for users to view and complete with features like auto-complete listings and check boxes for multi-select values. Req fields can be displayed in a single section or segregated and display relevant fields under multiple expand or collapse sections.
Process
Configure form layout:
Select Tools → Forms → Reqs → Req Forms.
Select the Form Layout pencil icon.
The form layout window opens.

The fields initially appear in the same order as their placement order from the field attributes.
Drag fields to a different location to rearrange the fields on the form as needed. When you move fields around by dropping them on the form layout, the field attribute placement order is ignored, and not adjusted or updated. Actions performed by using Move Up and Move down on the Select req fields window are not considered.
If the menu bar is deselected, select in the body of the form to activate it. The menu bar can be used to add one, two, or three columns to the form, format the text justification, add or remove indents, and add or remove sections.
Any select field (single, multi, query select) within the Add / edit req page, that contains more than 200 options appears as an auto complete text box.
Proximity and Approval Routing are grouped fields that, when placed first in a section, automatically apply their own section headings: Set proximity coordinates and the custom approval routing label, respectively. To label the section differently, add a new section and drag the fields to it. Then delete the original section.
If additional labels are needed as section headings, it is recommended to add these fields to the template before accessing the form layout tool.
Fields not displayed in the Enhanced Form layout tool:
The fields within the section To be Completed after the Req has been filled are not displayed in the layout tool, so their position cannot be edited. In BrassRing, this section is displayed at the end of the new Req form, but the display varies depending on whether the layout has one or more sections.
The Keyword and Date req was posted fields are not to be displayed in the layout tool, since in BrassRing, these fields are not displayed in the UI.
The AutoReqID also does not display in the tool. In BrassRing, it is always shown in the navigation pane.
Select Save to save the layout.
