- 22 Feb 2024
- 4 Minutes to read
- Print
- DarkLight
Specifying Theme Logo, Dashboard Hero, and Background Images
- Updated on 22 Feb 2024
- 4 Minutes to read
- Print
- DarkLight
Abstract
You can specify theme logo and theme images.
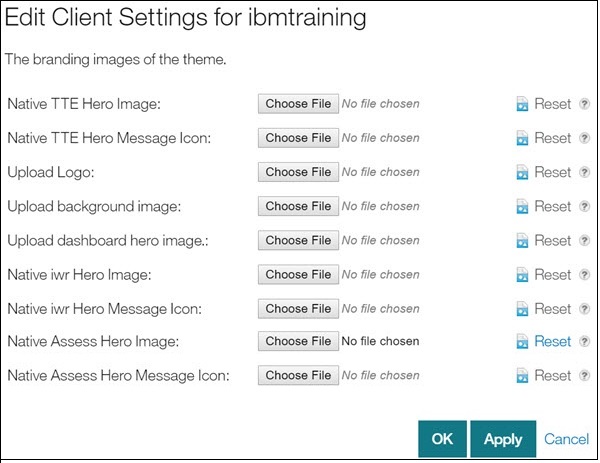
The Theme - Images menu item displays a page that allows you to specify the following:
Logo image (used in the banner/header row).
Background image (used on the Login page and on various application pages).
Dashboard Hero image (used on the Home (Welcome) page).
Native Assess Hero image
Native Assess Hero Message icon
Native IWR Hero image
Native IWR Hero Message icon
Native TTE Hero image (Not implemented)
Native TTE Hero Message icon (Not implemented)

Logo Image:
Background Image and Dashboard Hero Image (default):

Native Assess and IWR (IBM Watson Recruitment) and Native TTE Hero Image (default):

Native Assess and IWR (IBM Watson Recruitment) and Native TTE Hero Message Icon (default)
Supported Image File Types:
JPG
GIF
PNG
Size Restrictions: To speed performance, no image can exceed 1MB in size. A client's images must conform to size restrictions. They will be scaled and truncated depending on system resolution and size of the browser window. The Dashboard Hero image and the Background image are the same image, but the size is not the same.
Logo image. Size: Maximum height of 40 pixels (40H) and recommended width no larger than 290 pixels (290W). It sits center in the banner/header row.
Background image. Size: At or around 1200W x 800H pixels at 72ppi and have a file size of 300kb or less.
Dashboard hero image. Size: At or around 1600W x 350H pixels at 72ppi and have a file size of 300kb or less.
Native Assess and IWR (IBM Watson Recruitment) and Native TTE hero image. Size: At or around 369W x 100H pixels at 72ppi. ??? New - At or around 350W x 100H pixels at 72ppi
Guidelines:
The Hero image is centered within the space. The image scales its width and visible area depending on browser width, but the Hero space maintains a fixed height of 100px.
Avoid Hero images that include text within the image itself.
Text that appears within an image could get truncated at certain browser widths. There are accessibility and multi-language concerns when text appears within an image.
Relevant eLearning
Configure The Theme (Video, 01:30)
Select Theme - Images in the menu to display a page that allows you to optionally upload a logo image, a background image, and a dashboard hero image.
To upload an image, select the Browse button by Upload Logo, Upload Background Image, and Upload Dashboard Hero Image.
There are defaults for the images. If you do not specify a:
Logo image, a blank transparent image is used.
Hero images, a default image is used.
Once you upload an image, you can view it by hovering the cursor over the image preview icon
 . A thumbnail version of the image displays.
. A thumbnail version of the image displays.If you select the Reset button, any images you uploaded are cleared from the fields.
If you do not want to save the entries you made, select the Cancel button.
You need to select the Apply button or OK button to save the changes. If you:
Select the Apply button, a message informs you the settings were successfully saved, and you remain on the current page.
Select the OK button, the Task List Labels page redisplays.
To continue specifying/editing the settings, select a menu selection.
Default Background/Login and Hero Images
Abstract
With the November 2020 release, there are new default images for background/login and hero.
New Background image and Dashboard Hero image (default):

New Onboard (and other applications) Hero image (default):

Depending on the branding you have configured, there may be a visible change inherited. There are three possible scenarios.
For customers who wish to continue with existing custom branding.
If you have implemented your own branding, using images/logos of your choice, no action is required should you wish to continue using your current branding. You will see no visible change following the November release.
For customers who use the existing default branding provided by Talent Suite and intend to use the new default branding provided by Talent Suite.
There will be an automatic visual change in the November release as the new branding default will replace existing. No action is required on your part with changes and adaptions to new images inherited.
For customers who wish to continue with the existing default branding provided by Talent Suite.
If you currently use the default branding images provided by Talent Suite, and wish to continue using these, please download these images, Background - Hands and Background - 3 People to your local computer. Tip: To save the image, right-click and select Save Image As.
These can be uploaded to be reapplied again as custom branding by following these steps:
For the Background Image
As an Admin,
Navigate to Admin → Branding → Theme – Images.
Locate the specific saved image to add as the login/background page for your tenant by browsing for the image under Upload background Image and upload the image.
Select Apply then OK.
For the Native Assess and IWR (IBM Watson Recruitment) and Native TTE Hero Image
As an Admin,
Navigate to Admin → Branding → Theme – Images.
Locate the specific saved image to add as the hero image page for your tenant by browsing for the image under Hero Image and upload the image.
Select Apply then OK.
For the Onboard Specific Hero Image
As an Admin,
Navigate to Admin → Branding → Onboard – Images.
Locate the specific saved image to add as the hero image page for your tenant by browsing for the image under Upload Hero Image and upload the image.
Select Apply then OK.
