- 07 Mar 2024
- 7 Minutes to read
- Print
- DarkLight
Using the CKEditor
- Updated on 07 Mar 2024
- 7 Minutes to read
- Print
- DarkLight
Abstract
The CKEditor
Using the CKEditor
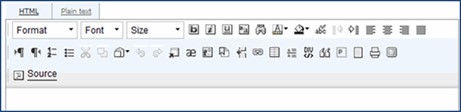
The CKEditor is displayed in any text area fields in BrassRing (creating communications templates, html-based blurbs, html-based document templates, or editing the Job Description field on your requisition). When the formatting toolbar is used on the HTML editor, the beginning and ending HTML tags for the content are created automatically, and do not need to be edited. To create formatted content in the CKEditor, use one of these methods:
Enter text directly into the editor and use the formatting toolbar to format the content.
Copy and paste formatted content from Microsoft Word by using the [Paste] or [Paste as plain text] option. It is recommended to use the Paste as Plain Text option when pasting text.
Copy and paste content that is formatted by using a Microsoft Word template.
Save a Microsoft Word document as an HTML document and copy and paste content into the [Source code editor] window.
Create HTML content in an external HTML editor and copy and paste content into the Source code editor window.
If needed, select Alt+0 to open the accessibility help window.
Process
Adding and Formatting Content by using the Formatting Toolbar

To add text to the CKEditor, enter the text as any standard document editor, then use the formatting options as needed. Hover on an option in the toolbar to see the description.
If HTML is not required, select Plain text to add unformatted text to the content. Select HTML to return to the CKEditor with formatting options.
Standard formatting options include: Bold, Italic, Underline, Text Color, Background Color, indents, alignment, numbered list, and bulleted list.
Standard options include: Cut, Copy, Paste, Undo, Redo, Select All, Insert Special Character, Insert Horizontal Line, and Print.
Advanced options include:
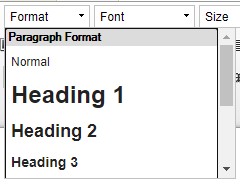
Style: Normal (Default Arial 12), Heading 1, Heading 2, Heading 3, Heading 4, Heading 5, Heading 6, Formatted (Font face is Courier New), Address, and Normal (div)

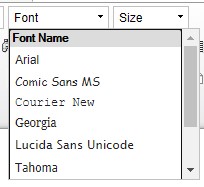
Font: Arial (default), Comic Sans MS, Courier New, Georgia, Lucida Sans Unicode, Tahoma, Times New Roman, Trebuchet MS, and Verdana.

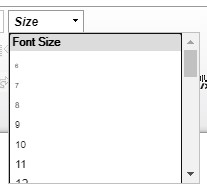
Font Size. Select text and apply a font size in the range 8 - 72. Default is 12.

Remove Format. (
 ) Select text and select Remove Format to remove any preconfigured formatting.
) Select text and select Remove Format to remove any preconfigured formatting.SpellCheck (
 ) checks the spelling of the text content.
) checks the spelling of the text content.Find and Replace (
 ) is used to find, or find and replace any text in the content.
) is used to find, or find and replace any text in the content.Insert Image. (
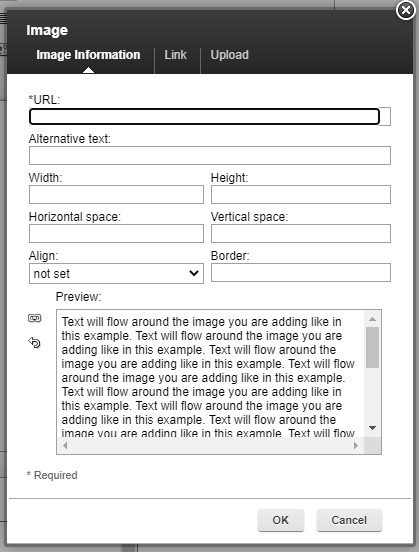
 ) There are two options for adding images, inserting a URL of the image by using Image Information, or uploading the image to the content by using Upload.
) There are two options for adding images, inserting a URL of the image by using Image Information, or uploading the image to the content by using Upload.
URL Link (
 ) is used to link to any external URL source. Images can also be converted to buttons by selecting the image and selecting URL Link.
) is used to link to any external URL source. Images can also be converted to buttons by selecting the image and selecting URL Link.Insert Document Bookmark (
 ) inserts anchors into the content that can be linked to it from another location on the page or from another page.
) inserts anchors into the content that can be linked to it from another location on the page or from another page.Insert Page Break (
 ) inserts a page break indicator where the page should break and click the button. The page break is inserted in the HTML page.
) inserts a page break indicator where the page should break and click the button. The page break is inserted in the HTML page.Create DIV container (
 ) inserts a DIV container at the cursor position. DIV containers are used in HTML as sections.
) inserts a DIV container at the cursor position. DIV containers are used in HTML as sections.Blockquote (
 ) indents and centers a paragraph.
) indents and centers a paragraph.New Page (
 ) creates a new page.
) creates a new page.Maximize (
 ) expands editor to fill the window.
) expands editor to fill the window.Source (
 ) changes the view between the HTML source code or the default editor view.
) changes the view between the HTML source code or the default editor view.
Working with HTML source code
The HTML source code can be changed to update an aspect of the rendered template or job description. Content can be created directly by using HTML or CSS if needed.
To edit the HTML source code select Source and add or edit the code as needed. Edit HTML source code with caution.
HTML tags must be added correctly. Refer to any HTML guide for more information. Incorrectly added tags might cause issues or not render the content.
There must be opening and closing HTML tags for all elements.
HTML tags must have the angle brackets < > that indicate the beginning or ending of tags.
Do not remove semi-colons that end special characters or separate a list of attributes in styles.
Copying and pasting content from Microsoft Word
As HTML editors are not meant to be sophisticated word-processing programs, content that is pasted into the CKEditor is rarely rendered exactly as it appears in the source document. Content that is formatted by using the ribbon in Microsoft Word is less structurally clear to an HTML parser and might produce unexpected results in the rendered content.
This method assumes that the source document created in Microsoft Word was formatted by using the ribbon, the most common method for formatting Microsoft Word documents. The CKEditor provides two options for pasting content into the HTML editor:
Paste: This option attempts to retain the formatting of the source document but imposes some CKEditor defaults on the pasted content.
Select and copy the content in the source document.
In the CKEditor, select Paste → Paste. The [Paste] window launches.
Press CTRL+V to paste the copied content into the window. The content retains all of its formatting.
Select OK. The formatted content is added to the CKEditor window at the position of the cursor. The content looks similar to the copied content but is not necessarily the same.
Use the formatting toolbar to format the content as needed.
Paste as plain text (recommended):
Select and copy the content in the source document.
In the CKEditor, select Paste → Paste as plain text. The [Paste as Plain Text] window launches.
Press CTRL+V to paste the copied content into the window. All formatting from the source is removed.
Use the formatting toolbar to format the content as needed.
Example: Copying a table from Microsoft Word
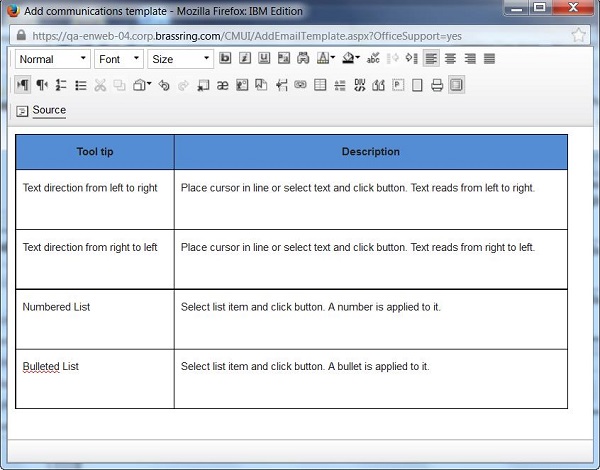
To copy a table from Microsoft Word into the CKEditor, in the Microsoft Word document, select the table and press CTRL+C or select Copy in the ribbon.
Select Paste in the CKEditor toolbar.
Position the cursor in the Paste window and press CTRL+V.
The table is added to the HTML editor window with formatting.

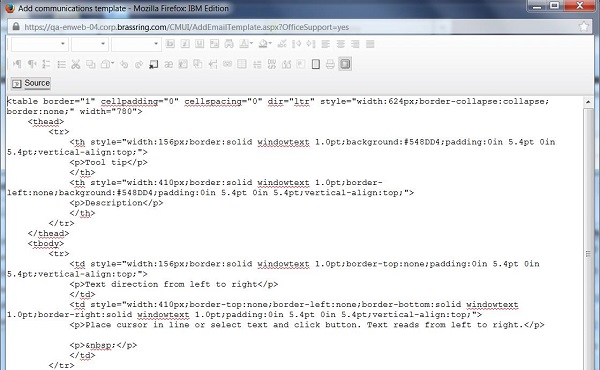
Selecting Source views the source code added for the table. It includes formatting attributes that are derived from the formatting in the source Word document.

Copying and pasting from a document that uses a Microsoft Word template
To keep the formatting of the template and job description content matching the formatting in the source document as closely as possible, it is recommend to use Microsoft Word document templates and only use Microsoft Word's more common built-in Styles. The attributes of any of the Styles can be changed in the source document but the default label must be used. Most HTML editors are able to handle source content tagged with the labels of Microsoft Word's built-in styles. For more information, refer to Microsoft Word Help on creating Microsoft Word templates.
Saving a Microsoft Word document as HTML and pasting it into the Source editor
Microsoft Word documents can be saved with a .htm or .html extension.
Save the Microsoft Word document as [Web Page, Filtered (*.htm or *.html)].
Open the [.htm] or [.html] file in [Notepad] or another plain text editor.
Copy the html content within the <body></body>tags:
Do not include the <body></body> tags themselves; include only the content within them.
Do not include the <html></html> tags or the <head></head> tags or the content inside of the <head></head> tags.
In the CKEditor, select Source. The [editor window] appears in the source code view.
Paste the HTML into the source code editor window.
Select the rest of the settings for the template, and Save the template.
Creating content in an external HTML editor
Content can be created in a third-party HTML editor and pasted into the CKEditor. BrassRing supports the most common html tags such as <p></p> for paragraph; <h1></h1> to <h6></h6> for headings; <ol></ol> for numbered list; <ul> </ul> for bulleted list; <li></li> for individual list items, and so forth. For security reasons, the full list supported tags cannot be shared. When creating content in an external HTML editor:
Use the latest version of a reputable HTML editor.
Apply CSS styles inline. There is no access to the <head></head> section of the HTML to include a stylesheet or link to an external stylesheet.
For best results, use lowercase letters in tags except where a tag always uses uppercase letters.
Only copy the content within the <body></body> tags into the source code window. Do not include the <body></body> tags themselves.
Do not use JavaScript, applets, or any type of executable in the code. Any of the functions present on the CKEditor toolbar can be used.
Create the content in the third-party editor, and save it as .htm or .html.
Open the file in the plain text editor.
Copy the HTML content within the <body></body>tags:
Do not include the <body></body> tags themselves; include only the content within them.
Do not include the <html></html> tags or the <head></head> tags or the content inside of the <head></head> tags).
Back in the CKEditor, select Source. The editor window appears in the source code view.
Paste the html into the source code editor window.
Select the rest of the settings for the template, and save the template.
Navigate to the template and launch it to see the content added in the default editor view.
