Abstract
Product: Infinite BrassRing
Visual Branding Tool and Advanced CSS
The Visual Branding Tools (VBT) controls the branding of the responsive Talent Gateway and Gateway Questionnaire: screen fonts, colors, and images. Gateways must be Full or Global, have saved responsive layout (indicated by pencil or check mark icons), and be synchronized if new or responsive layout was recently configured.
Cascading stylesheets, CSS replaces the formatting of certain HTML tags in page content; you might make a special icon appear for any use of the <li> bullet tag, or you can control the colors of certain elements universally. CSS normally can be used in page or as a separate HTML document called for each page.

Relevant eLearning
Process
Open Visual Branding Tool (VBT) for Talent Gateway
Select Tools → Talent Gateway.
Select the Launch icon for the Visual Branding Tool in the Responsive Layout column.
A new page opens displaying the Talent Gateway as it would appear to the candidate.
Alternatively, select the responsive layout check mark icon for the Talent Gateway, expand the Branding: Fonts/Colors/Images section, and select Launch the visual branding tool.
Manage the Branding
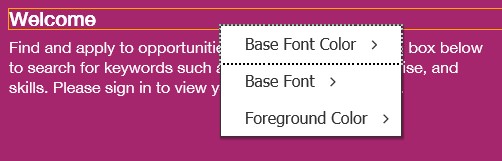
To manage the branding, right-click the element to configure it.

The Logo appears in the header. Must be URL and HTTPS hosted. Height 50 px, Width130px, 50 kb.
The Branded Image – Must be a URL and HTTPS hosted. Height 400 px, Width 1100 px, Size 600 kb.
Header Link Color
Foreground Color
Background Color
Base Font Size is 16 px default
Base Font Color
Base Font Style: Helvetica Neue/Arial, Verdana, Times New Roman, Tahoma
Page Link Color
Button Background Color
Best Practice Recommendations:
Use good design principles and accessibility guidelines when choosing the color palette for your Talent Gateway site. Color choices can result in cases where the font color and the color that is behind the text are too close in color range and therefore not accessible for color-impaired viewers. The system attempts to guard against font colors that do not contrast enough with the color that it is behind it. For example, Foreground Font Color, Foreground Link Color and Button Font Color (all non-configurable) default to the Base Font Color, but if that is too close to the background color of that element (foreground color or button background color), then these font colors automatically switch to use [page] Background Color. However, not all scenarios can be resolved programmatically; in the preceding example, the system cannot resolve the contrast issue if the user has chosen a Foreground Color or Button Background Color that is too close to both Base Font Color and [page] Background Color.
Visual Branding Tool (VBT) Configuration
For Header Main Logo, Tag Line or Secondary Logo, and Background Image, right-click displays:
Images already uploaded by BrassRing staff.
Images that are uploaded through Workbench Talent Gateway Details for selected TG or Global TG member (Client Logo or Mobile Logo) .
Text box allowing user to enter a secure URL where the client logo (gif, jpg, jpeg, png) exists and is not behind firewall.
Recommended details:
Header Main Logo: Size < 50k | Height 50 px | Width 130 px | Aspect Ratio Width: Height < 6:1 if no secondary or tag line, otherwise < 3:1.
Tag line or Secondary Logo size should be < 25k | Height25px | Width 50 px.
Background image size should be < 175k | Height = 400 px | Width = 1100 px.
For Header Background Color and Header Link Color, color palette is derived from header main logo colors. Footer background color and text/link colors can be branded separately.
Header Background Color is configurable and defaults to 1) TG site color for Mobile Header, or 2) #FFFFFF, or 3) #0088BF.
Header text and link color are configurable and defaults to 1) TG site color for Mobile Header text, or 2) primary logo’s dominant dark color, or 3) #FFFFFF.
Base Font, Base Font Color, Base Font Size control most of the text throughout the responsive pages.
Base Font is configurable and defaults to 1) Talent Gateway details: Font or 2) Helvetica Neue/Ariel.
Base Font Color is configurable and defaults to 1) Talent Gateway site colors: Mobile main text, or 2) Font label color, or 3) # 333333 (black).
Base Font Size is configurable and defaults to 16 px, with options ranging 8 - 20 px. Some font sizes intentionally vary relative to the base font size in certain places. For example: The Job Title is a percentage larger than the Base Font size of the responsive pages.
Background Color, Foreground Color, Button Background Color, Link Color.
Background Color is configurable and options are accessed with right-click in the left/right margins and between areas such as the search box or the Highlighted jobs area. It defaults to 1) Mobile Background color or 2) # FFFFFF.
Foreground Color appears behind the search keyword and location fields on the search openings page, as well as on Search pull-down (on smaller format screens) and search area (on large format screens) on Resarch results and screens. It is configurable and defaults to 1) TG site color: Dominant Dark, or 2) Primary Logo: dominant color, or 3) # 003F69.
Button Background Color is the color of active buttons on the responsive site pages. It is configurable and defaults to 1) TG site color: Mobile Action, or 2) Primary logo secondary color, or 3) #0067A2.
Link Color is color of linked text other than that appearing on a foreground color. It is configurable and defaults to 1) Talent Gateway site colors: Mobile Top Action. or 2) Primary Logo: dominant color, or 3) hex# 00648D
Non-configurable Colors - The following colors are not directly configurable through the VBT:
Button Font Color is the color of text on active buttons on the responsive site pages. The system initially uses the Base Font Color, but if too close contrast-wise with the Button Background Color, then it uses same color as Background Color.
Foreground Font Color is color of label text that precedes the keyword and location fields. The system initially uses the Base Font Color, but if too close contrast-wise with the Foreground Color, then it uses same color as Background Color.
Foreground Link Color is color of any links that are on foreground colors. For search openings and other quick search criteria areas, this is the Advanced search link. The system initially uses the Base Font Color, but if too close contrast-wise with the Foreground Color, then it uses same color as Background Color.
Accent Background Color is the color of accent backgrounds (highlighted jobs, search results filters (large formats), applied filters background, and so on). The system blends the Background Color with a tint of the Base Font Color.
Advanced / CSS
The Advanced / CSS feature in the visual branding tool was created to allow clients granular control over branding through the direct input of CSS code. Advanced CSS is used to add CSS scripts to change the look and feel of the responsively designed pages. The Advanced CSS feature is powerful, and as you manipulate the CSS on a page, you might negatively affect the responsiveness or the accessibility of the application pages. It is recommended to make sure the CSS script entered is done by someone with deep expertise in CSS. The candidate experience has been coded to adhere to numerous global standards and to accommodate virtually all devices through responsive design. In addition to solid knowledge of CSS, the Advanced CSS option of the visual branding tool requires great care to avoid adversely affecting all of the following:
Responsive breakpoints.
General usability.
Accessibility.
The tool is not intended to rewrite the entire CSS. Its intended use is for specific changes that need to be made.
For more information on CSS, Advanced CSS Snippets for Responsive Apply
Want to enhance the design of your Responsive Apply talent gateway? Click on the link below for information that will help guide you in modifying the look and feel of the site with some simple CSS code snippets. Responsive_Talent_Gateway_Advanced_CSS Code_Snippets
What Can you do with Advanced CSS
The Advanced CSS option can control the presentation of every element in the user interface: header, footer, and main body. Such as:
Control colors and fonts.
Hide content.
Resize content.
Reposition content.
Add background images.
Add and remove scroll bars.
Add some content (text, icons, images, and so on) within limitations.
Show content that was otherwise hidden.
Change the number of columns displayed (with some limitations, exclude IE < 10 and Opera Mini).
What You Cannot do with Advanced CSS
It cannot always single out a single element in the user interface to restyle without affecting similar elements.
It generally cannot divide content or make any changes that require changes to markup.
It generally cannot control user interaction or make any changes that require changes to script.