- 07 Mar 2024
- 1 Minute to read
- Print
- DarkLight
Working with Mobile Form Fields
- Updated on 07 Mar 2024
- 1 Minute to read
- Print
- DarkLight
Abstract
Product: Custom Approval Workflow.
Working with Mobile Form Fields
Custom Approval Workflow uses BrassRings eLink technology to route req and forms by using browsers or mobile devices. For each type of req or form, the fields are displayed can be specified when approvers view the form on a mobile device. Displaying a limited number of fields on a mobile device can reduce page loading time.
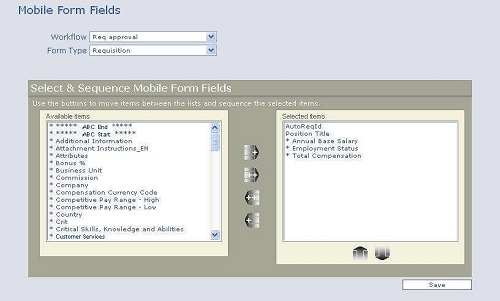
To display fields on a mobile device
Access Custom Approval Workflow and select the Admin tab.
Select Workflow → Mobile form fields.

Select a workflow to edit from the pull-down menu.
Select Req or Client Form from the Form Type pull-down menu.
If Client Form was selected, select the form from the Form pull-down menu.
Select the fields to appear on mobile devices. To select adjacent items, select the first item then hold down the SHIFT key and select the last one. To select nonadjacent items, select the first one, and then hold down the CTRL key and select additional items.
To add fields: Select fields in the Available Items list and select the arrow to move it to the Selected Items list. To add all fields from a sequence, select the arrow to move all items to the Selected Items list.
To remove fields: Select fields in the Selected Items list and select the arrow to move it to the Available Items list. To remove all fields from a sequence, select the arrow to move all items to the Available Items list.
Ro change the display order of fields: Select the field to move and select the order arrows.
Select Save.
